搭建参考
聚合网盘程序Alist宝塔面板安装部署教程 (网盘挂载程序)
样式修改参考
建站代码
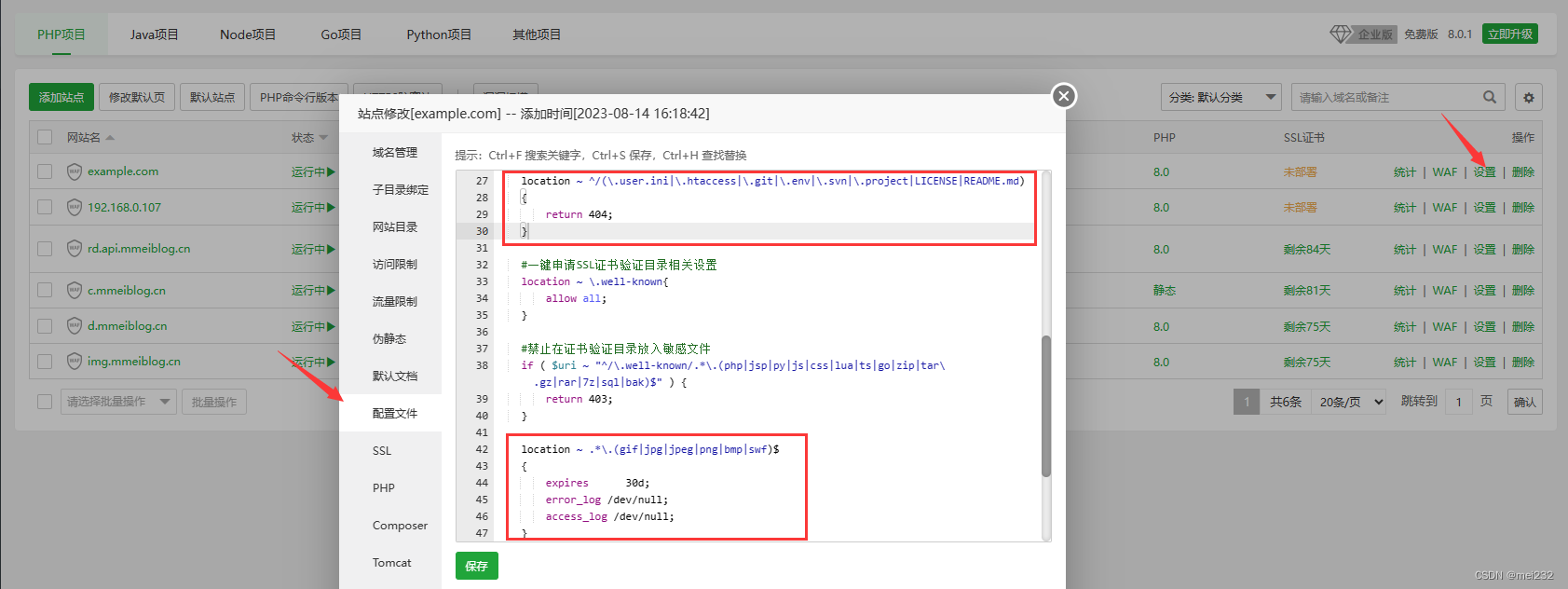
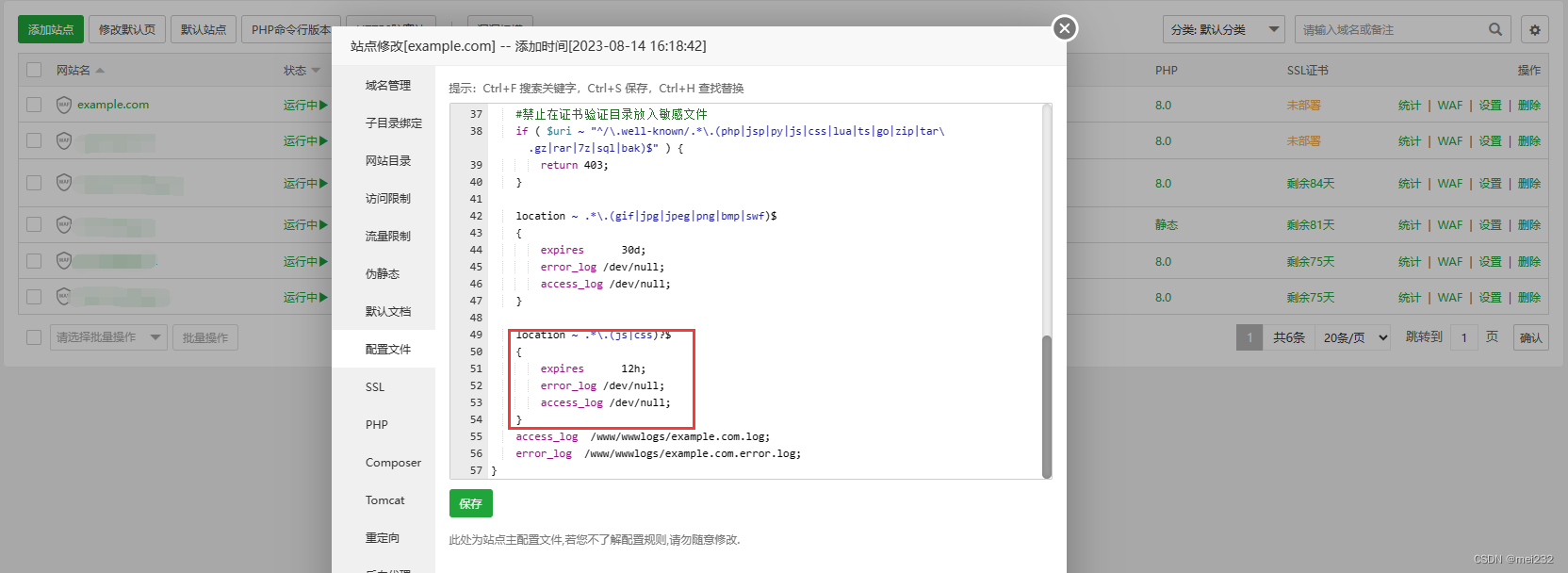
宝塔面板建站后,先在配置文件删除这三个代码块


接着在配置文件中随便找个地方粘贴以下配置:
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Range $http_range;
proxy_set_header If-Range $http_if_range;
proxy_redirect off;
proxy_pass http://127.0.0.1:5244;
# the max size of file to upload
client_max_body_size 20000m;
}然后在终端开始拉取alist文件
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /www/wwwroot/cloud.dragonadd.xyz下载之后,根据alist参考文档给出的获取密码命令:3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置
# 随机生成一个密码
./alist admin random
# 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码
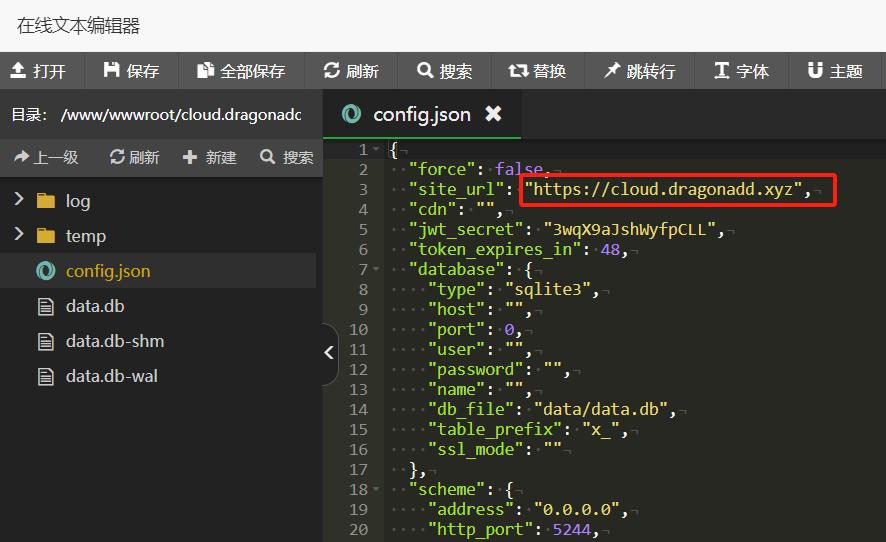
./alist admin set NEW_PASSWORD然后在 /alist/data 中找到config.json文件,双击打开后,在“site_url”后面填写你的域名(需要带http://或https://请求头,视情况而定),如图所示:

当有了密码和增加以上域名之后,就可以直接用域名打开alist,然后用admin+密码登录,再进入到后台。
以下是本站样式
<!---去掉原生底部文字--->
<style type="text/css">
.footer { display: none !important; }
</style>
<!---增加新的底部文字--->
<link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet ">
<div id="customize"
style="display:none;text-align:center;">
<br />
<div style="font-size:13px;">
<span class="nav-item">
<a class="nav-link" href="https://dragonadd.xyz" target="_blank">
<b>
Copyright <i class="fa-solid fa-copyright" style="color:#5ef272" aria-hidden="true"></i>
2021 DragonAdd |
<i class="fa fa-address-card-o" style="color:#5ef272" aria-hidden="true"></i>
个人主页
</b>
</a>
</span>
<br />
<a target="_blank" href="/@manage" >
<b><i class="fa fa-gear" style="color:#fcc5fc" aria-hidden="true"></i>
管理 </b>
</a>
<span>|</span>
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<b>
Powered by
<i class="fa fa-heart" style="color:#fcc5fc" aria-hidden="true"></i>
Alist </b>
</a>
</span>
</div>
<br />
</div>
<script>
let interval = setInterval(() =>
{
if (document.querySelector(".footer"))
{
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
},200);
</script>
<!-- head -->
<style>
/*渐变背景CSS */
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
</style>
<!-- body -->
<!-- 渐变背景初始化 -->
<canvas id="canvas-basic"></canvas>
<script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>
<!-- 修改字体 -->
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Source+Code+Pro">
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Noto+Serif+SC">
<style type="text/css">
div{font-family: 'Source Code Pro','Noto Serif SC';}
span{font-family: 'Source Code Pro','Noto Serif SC';}
a{font-family: 'Source Code Pro','Noto Serif SC';}
</style>
<!--鼠标点击出随机颜色的爱心-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 网页鼠标点击特效(爱心) -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>以下是本站元信息
## 搭建参考
[怎样安装Alist,搭建私人网盘?—利用宝塔面板](https://www.ifree6.cn/2110.html)
[聚合网盘程序Alist宝塔面板安装部署教程 (网盘挂载程序)](
## Document
https://alist.nn.ci/zh/
## 更新
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update /www/wwwroot/cloud.dragonadd.xyz/alist