[scode type="yellow"]前言:此篇博文极为粗糙,不建议新手参考。[/scode]1. Typecho 博客搭建教程
以下这两篇对照着看几遍就大概知道思路了
https://blog.csdn.net/qq_36923257/article/details/112688395
https://www.moeor.com/24.html(已失效)
https://juejin.cn/post/6844903998302978055 (推荐)
关于主题:去搜索你喜欢的主题下载,然后上传根目录/usr/themes/目录里面,在后台外观设置中更换。各主题教程以及配置教程都有主题文档。
关于插件:插件安装是将下载的插件上传根目录/usr/plugin/ 目录里面,在后台设置中启用插件,设置插件。
后台管理:你的后台面板地址就是你的域名/admin,用设置的用户名和密码登录即可。
[scode type="green"]建站不易,在此祝贺各位建站成功,加油![/scode]
[scode type="blue"]以下为本站Handsome主题的特效魔改,版本为8.2.0,如果你还没有此主题,请自行购买。[/scode]
2. 鼠标点击特效
将以下代码放在主题的handsome/component/footer.php中的</body>之前即可。
//字体自行修改
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
本站使用点击爱心特效,代码直接放在后台-更改外观-设置外观-开发者设置-自定义JavaScript,代码如下:
// 点击爱心
! function (e, t, a) {
function n() {
c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), o(), r()
}
function r() {
for (var e = 0; e < d.length; e++) d[e].alpha <= 0 ? (t.body.removeChild(d[e].el), d.splice(e, 1)) : (d[e].y--, d[e].scale += .004, d[e].alpha -= .013, d[e].el.style.cssText = "left:" + d[e].x + "px;top:" + d[e].y + "px;opacity:" + d[e].alpha + ";transform:scale(" + d[e].scale + "," + d[e].scale + ") rotate(45deg);background:" + d[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function o() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), i(e)
}
}
function i(e) {
var a = t.createElement("div");
a.className = "heart", d.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: s()
}), t.body.appendChild(a)
}
function c(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function s() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"
}
var d = [];
e.requestAnimationFrame = function () {
return e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}
}(), n()
}(window, document);
3. 彩色标签云
打开后台-更改外观-设置外观-开发者设置-选择好需要的颜色粘贴至自定义JavaScript即可。
<!--纯黑标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#000000", "#000000", "#000000", "#000000", "#000000", "#000000"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--银白标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--淡蓝标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--彩色标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--天蓝标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
3. 文章尾部添加版权信息
在Handsome/post.php内<?php echo Content::exportPayForAuthors(); ?>和<?php endif; ?>中添加以下内容(Handsome8.2.0版本在87行)
<!--版权声明开始-->
<div class="entry-content l-h-2x">
<div style="border-top: 2px dotted #8e8e8e96;height: 0px;margin: 20px 0px;text-align: center;width: 100%;">
<span style="background-color: #23b7e5;color: #fff;padding: 6px 10px;position: relative;top: -14px;border-radius: 14px;">END</span>
</div>
<div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;">
<span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a><br></span>
<span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span>
<span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span>
<span>版权说明:若无注明,本文皆<a href="<?php $this->options->siteUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span>
</div>
</div>
<!--版权声明结束-->
4. 页脚信息美化(等到备案出来后
删除Handsome/component/footer.php原来的底部版权 ,也就是删除如下代码:
Powered by <a target="_blank" href="http://www.typecho.org">Typecho</a> | Theme by <a target="_blank" href="https://www.ihewro.com/archives/489/">handsome</a>
以及下一行中的,不要删除多了
© <?php echo date("Y"); ?> Copyright
添加以下代码到主题设置->开发者设置->自定义css中:
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}
将下列代码修改后分别填写到 主题设置->开发者设置->博客底部左/右侧信息中即可。
<!-- 博客底部左侧信息 -->
<div class="github-badge">
<span class="badge-subject">Copyright</span>
<a href="./" target="_blank">
<span class="badge-value bg-blue">©2021 Dragon Add</span></a>
</div> |
<div class="github-badge">
<span class="badge-subject">XICP备</span>
<a href="http://beian.miit.gov.cn/" target="_blank">
<span class="badge-value bg-green">xxxxxxx号-1</span></a>
</div>
[scode type="lblue"]关于左侧信息,请认真阅读代码,自行修改属于自己的内容。[/scode]
<!-- 博客底部右侧信息 -->
<div class="github-badge">
<span class="badge-subject">Powered by</span>
<a href="http://www.typecho.org" target="_blank">
<span class="badge-value bg-blue">Typecho</span></a>
</div> |
<div class="github-badge">
<span class="badge-subject">Theme by</span>
<a href="https://www.ihewro.com/" target="_blank">
<span class="badge-value bg-orange">Handsome</span></a>
</div>
5. 博主自我介绍打字特效
后台-设置外观-初级设置-博客介绍添加以下代码:
<span class="text-muted text-xs block"><div id="chakhsu"></div> <script> var chakhsu = function (r) {function t() {return b[Math.floor(Math.random() * b.length)]} function e() {return String.fromCharCode(94 * Math.random() + 33)} function n(r) {for (var n = document.createDocumentFragment(), i = 0; r > i; i++) { var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) } return n}function i() {var t = o[c.skillI]; c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) } /*以下内容自定义修改*/ var l = "❤", o = ["Hello World"].map(function (r) {return r + ""}), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"], c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g}; i() }; chakhsu(document.getElementById('chakhsu')); </script> </span> </span>
[scode type="yellow"]此特效在本站某些页面出现诡异效果,因此已停用。目前未在其他同类博客发现问题,各位客官自行尝试,发现问题就把代码删去即可,问题不大,多尝试。还挺好看的。[/scode]
6. 搞怪可爱网页标题
代码直接放在后台-更改外观-设置外观-开发者设置-自定义JavaScript,代码如下:
//搞怪网页动态标题
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = ">﹏<呜呜呜~";
clearTimeout(titleTime)
} else {
document.title = "(^∀^●)好耶! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
7. 评论回复打字特效
首先下载JS文件,然后把它放在网站目录某个地方。
可参考博主放在主题js文件里面:/usr/themes/handsome/assets/js/
[button color="success" icon="glyphicon glyphicon-send" url="http://47.106.106.169:8888/down/juQ54SCc4a9s"]点击下载[/button]
然后将以下代码放在后台-更改外观-设置外观-开发者设置-自定义输出body 尾部的HTML代码,代码如下:
<!--文本框打字机特效-->
<script type="text/javascript" src="https://dragonadd.xyz/usr/themes/handsome/assets/js/commentTyping.js"></script>
以上代码不出意外(博主不跑路)的话,可以应用于其他主题,复制至对应的component/footer.php,在 </body> 下面一行添加即可。
基础代码为:
<!--打字特效-->
<script type="text/javascript" src="JS文件路径"></script>
8. 底部左侧显示建站时间
将下列代码修改后分别填写到 主题设置->开发者设置->博客底部左侧信息中即可。
<!--建站时间-->
<span>
| 本站已经运行了
</span>
<span id="span_dt_dt">
</span>
<script>
/*建站时间*/
function show_date_time() {
window.setTimeout("show_date_time()", 1e3);
var BirthDay = new Date("2021/07/25 18:30:41"),
today = new Date,
timeold = today.getTime() - BirthDay.getTime(),
msPerDay = 864e5,
e_daysold = timeold / msPerDay,
daysold = Math.floor(e_daysold),
e_hrsold = 24 * (e_daysold - daysold),
hrsold = Math.floor(e_hrsold),
e_minsold = 60 * (e_hrsold - hrsold),
minsold = Math.floor(60 * (e_hrsold - hrsold)),
seconds = Math.floor(60 * (e_minsold - minsold));
span_dt_dt.innerHTML = daysold + "天" + hrsold + "小时" + minsold + "分" + seconds + "秒";
}
show_date_time();
</script>
[scode type="lblue"]本站弃用原因,好长,影响观感。自行尝试使用[/scode]
9. 浏览器图标favicon.ico添加方法
1). 制作favicon.ico图片文件
先准备一张长宽比为1:1的图片文件,然后将图片上传到第三方ico生成网站。
favicon.ico图片在线生成网站
生成后的.ico后缀图片会自动下载到本地,将其更名为favicon.ico。
2). 将favicon.ico上传到Typecho主题目录下
使用FTP或其他方式,将刚刚生成的favicon.ico图片上传到你的Typecho主题目录下:
上传目录:/usr/themes/你的主题名字/
3). 找到主题文件目录下的header.php,在 link 标签或者head/title标签下,网上各个教程不一,本站handsome8.2.0是把34行代替为以下代码,请自行摸索,谨记先全部备份再修改。
<link rel="shortcut icon" href="/usr/themes/handsome/favicon.ico" type="image/x-icon" />
10. handsome全局彩色设置
1、复制下面的代码添加到开发者设置 - 自定义输出body尾部的HTML代码
<script>
/*五颜六色字体*/
function sjcolor(){
var colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999", "#3bca6e", "#f23232", "#834e75", "#23b7e5", "#f60"];
/*设置颜色*/
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > b").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*左侧导航字体颜色*/
document.querySelectorAll("#post-panel > div > div > div > div.panel-body > div.nav-tabs-alt > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div > div > div > div").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div.blog-post > div > div.post-meta.wrapper-lg > h2 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*首页面板*/
document.querySelectorAll("#small_widgets > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#small_widgets > ul").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*博客名称*/
document.querySelectorAll(".m-l-xs").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*文章标题*/
document.querySelectorAll("#search_input").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*搜索框*/
document.querySelectorAll("#content > main > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > div a >span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*友情链接*/
document.querySelectorAll("#header > div > ul > li > div > div > div > div > div > div > a > span > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*工具导航*/
document.querySelectorAll("#tag_toc > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*文章目录*/
document.querySelectorAll("#content > main > div > div > header > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#typedWord").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*签名标题*/
document.querySelectorAll("#tag_cloud-2 h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#tag_cloud-2 a").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*标签颜色*/
document.querySelectorAll("#blog_info > ul > li > span.badge.pull-right").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*博客信息*/
document.querySelectorAll("#blog_info > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*热门文章颜色*/
document.querySelectorAll("#widget-tabs-4-comments > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > div > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > small > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*最新评论颜色*/
document.querySelectorAll("#widget-tabs-4-random > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*随机文章颜色*/
document.querySelectorAll("#sidebar > section.widget.widget_categories.wrapper-md.clear.visible-lg.visible-md > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
/*手机阅读标题*/
}sjcolor();
</script>
2、复制下面的css代码添加到主题 --> 设置外观 --> 开发者设置 --> 自定义CSS
/* 右侧列表导航栏图标颜色 */
.sidebar-icon svg.feather.feather-thumbs-up{color: #ff0000;}
.sidebar-icon svg.feather.feather-message-square{color:#495dc3;}
.sidebar-icon svg.feather.feather-gift{color:#52DE97;}
3、在后台 - PJAX- PJAX回调函数中输入以下代码。这样打开其他网页时,不需要重新加载就能生效了
/*全局彩色*/
sjcolor();
保存完毕,刷新前台就可以看到效果了。
本步骤学习参考:https://cry33.com/archives/495.html
11. 使用宝塔网站加速插件来加速网站速度,优化网站
参见Zeruns's Blog的文章:点击学习
12. Typecho加密文章显示标题和文章加密方法
打开Typecho网站文件:var/Widget/Abstract/Contents.php
Typecho版本1.1(17.10.30)在744行左右,找到:
$value['title'] = _t('此内容被密码保护');
改成下面的这个,也就是注释注释掉这行就好了。
/** $value['title'] = _t('此内容被密码保护'); */
你会注释,用//单行注释符注释掉也可以,不会的直接复制我的也行。
参考来源:Typecho加密文章显示标题和文章加密方法
13. Typecho支持Emoji表情(采用utf8mb4编码)
1. 进入数据库的phpMyAdmin管理
在宝塔面板中打开phpMyAdmin,复制网址另外页面进入以下画面:

进入后,根据以上图片在SQL中输入以下命令并执行:
alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_options convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_general_ci;
alter table typecho_users convert to character set utf8mb4 collate utf8mb4_general_ci;
注意:
- 如果无法打开phpMyAdmin链接,可能是服务器和宝塔面板没有放行888端口,请自行百度放行端口。
- phpMyAdmin的密码是你的数据库密码。自行翻阅笔记。
2. 服务器文件配置
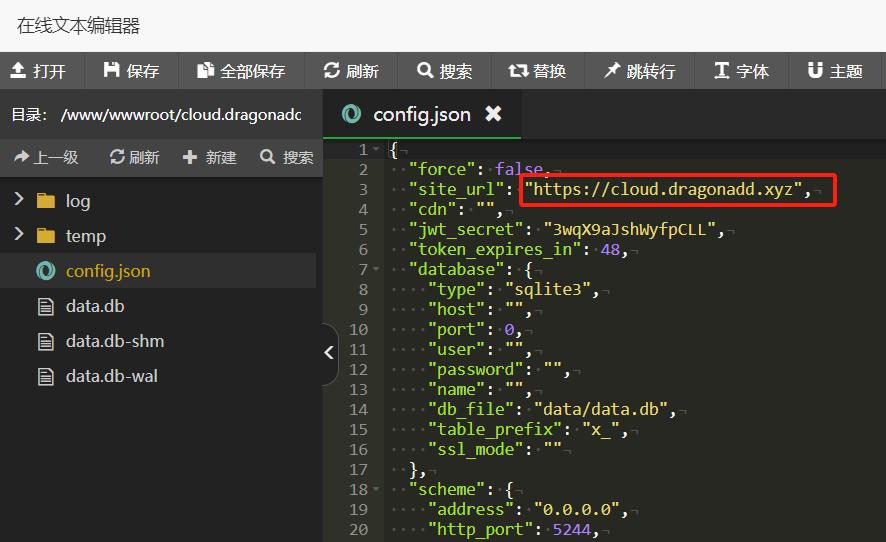
在宝塔文件的网站(自己网站名)的根目录中,有一个config.inc.php的文件,点击编辑。
在大概60行的位置修改为'charset' => 'utf8mb4',示例如图:

值得注意的是,在此文件中可以知道你的数据库名字和密码,也就是user和password。
以上参考见:Typecho支持Emoji表情(采用utf8mb4编码)_Mr.zwX-程序员资料
14. Typecho下实现一键评论打卡功能
参考见:https://www.xcnte.com/archives/527/
15. 给博客添加节日灯笼
在handsome主题后台的自定义输出body 尾部的HTML代码中添加以下代码:
<!--灯笼挂件-->
<div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">元旦</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>
<div class="deng-box2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">快乐</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>
接着在自定义css中添加如下代码:
/*灯笼挂件*/
.deng-box1 {
pointer-events: none;
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -2px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 1.5rem;
color: #ffa500;
font-weight: bold;
line-height: 42px;
text-align: center;
width: 25px;
margin: 0 auto;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.deng::after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-box2 {
position: fixed;
top: -30px;
right: 5px;
z-index: 9999;
pointer-events: none;
}
.deng-box2 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng-box2 {
pointer-events: none;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
该网页效果于手机端显示会被占据大概四分之一的顶部空间,一定程度上影响阅读体验,若需要去除,可以在自定义css中追加如下代码:
@media (max-width: 900px){.deng-box1{display:none;}}
@media (max-width: 900px){.deng-box2{display:none;}}
若您需要修改灯笼的位置,可在css代码中找到.deng-box1,调整left的px值,找到.deng-box2,调整right的px值。
此效果借鉴于“深度博客的《给你的typecho添加灯笼挂件》”。
16. 美化后台登录页面
登录网站管理面板,进入网站根目录,找到/admin/login.php,将里面的内容进行全部替换:
<?php
include 'common.php';
if ($user->hasLogin()) {
$response->redirect($options->adminUrl);
}
$rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name'));
Typecho_Cookie::delete('__typecho_remember_name');
$bodyClass = 'body-100';
include 'header.php';
?>
<!--canvas画布-->
<script src="https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js"></script>
<canvas id="c" width="300" height="150"></canvas>
<div class="typecho-login-wrap">
<div class="typecho-login">
<h1><a href="https://dragonadd.xyz/" class="i-logo">Dragon Add</a></h1>
<form action="<?php $options->loginAction(); ?>" method="post" name="login" role="form">
<p>
<label for="name" class="sr-only"><?php _e('用户名'); ?></label>
<input type="text" id="name" name="name" value="<?php echo $rememberName; ?>" placeholder="<?php _e('用户名'); ?>" class="text-l w-100" autofocus />
</p>
<p>
<label for="password" class="sr-only"><?php _e('密码'); ?></label>
<input type="password" id="password" name="password" class="text-l w-100" placeholder="<?php _e('密码'); ?>" />
</p>
<p class="submit">
<button type="submit" class="btn btn-l w-100 primary"><?php _e('登录'); ?></button>
<input type="hidden" name="referer" value="<?php echo htmlspecialchars($request->get('referer')); ?>" />
</p>
<p><label for="remember"><input type="checkbox" name="remember" class="checkbox" value="1" id="remember" /> <?php _e('下次自动登录'); ?></label></p>
</form>
<p class="more-link">
<a href="<?php $options->siteUrl(); ?>"><?php _e('返回首页'); ?></a>
<?php if($options->allowRegister): ?>
•
<a href="<?php $options->registerUrl(); ?>"><?php _e('用户注册'); ?></a>
<?php endif; ?>
</p>
</div>
</div>
<!--登录样式-->
<style> .typecho-login-wrap { position: fixed; }
.typecho-login {display: block;padding: 10px 20px;margin-top: 20vh;border-radius: 15px;-moz-box-shadow: 0 0 10px #ffffff;box-shadow: 0 0 15px 0px #868686;background: rgb(255 255 255 / 60%);}
.i-logo{display: unset;background: unset;filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=55);opacity: 0.55;}
input{outline: 0;}
input:focus {box-shadow: 0 0 0 0.2rem rgb(167 191 232 / 25%);}
body {display: flex;align-items: center;justify-content: center;}
</style>
<script>
$(document).ready(function () {
$('#name').focus();
});
</script>
<?php include 'footer.php'; ?>
<!--canvas背景动画js-->
<script type="text/javascript">
$(document).ready(function() {var canvas = document.getElementById("c");var ctx = canvas.getContext("2d");var c = $("#c");var w,h;var pi = Math.PI;var all_attribute = {num:100,/*个数*/start_probability:0.1,/*如果数量小于num,有这些几率添加一个新的*/radius_min:1,/*初始半径最小值*/radius_max:2,/* 初始半径最大值*/radius_add_min:.3,/* 半径增加最小值*/radius_add_max:.5,/*半径增加最大值*/opacity_min:0.3,/*初始透明度最小值*/opacity_max:0.5,/*初始透明度最大值*/opacity_prev_min:.003,/* 透明度递减值最小值*/opacity_prev_max:.005,/* 透明度递减值最大值*/light_min:40,/* 颜色亮度最小值*/light_max:70,/* 颜色亮度最大值*/};var style_color = find_random(0,360);var all_element =[];window_resize();function start(){window.requestAnimationFrame(start);style_color+=.1;ctx.fillStyle = 'hsl('+style_color+',100%,97%)';ctx.fillRect(0, 0, w, h);if (all_element.length < all_attribute.num && Math.random() < all_attribute.start_probability){all_element.push(new ready_run);}all_element.map(function(line) {line.to_step();})};function ready_run(){this.to_reset();};ready_run.prototype = {to_reset:function(){var t = this;t.x = find_random(0,w);t.y = find_random(0,h);t.radius = find_random(all_attribute.radius_min,all_attribute.radius_max);t.radius_change = find_random(all_attribute.radius_add_min,all_attribute.radius_add_max);t.opacity = find_random(all_attribute.opacity_min,all_attribute.opacity_max);t.opacity_change = find_random(all_attribute.opacity_prev_min,all_attribute.opacity_prev_max);t.light = find_random(all_attribute.light_min,all_attribute.light_max);t.color = 'hsl('+style_color+',100%,'+t.light+'%)';},to_step:function(){var t = this;t.opacity -= t.opacity_change;t.radius += t.radius_change;if(t.opacity <= 0){t.to_reset();return false;}ctx.fillStyle = t.color;ctx.globalAlpha = t.opacity;ctx.beginPath();ctx.arc(t.x,t.y,t.radius,0,2*pi,true);ctx.closePath();ctx.fill();ctx.globalAlpha = 1;}};function window_resize(){w = window.innerWidth;h = window.innerHeight;canvas.width = w;canvas.height = h;};$(window).resize(function(){window_resize();});function find_random(num_one,num_two){return Math.random()*(num_two-num_one)+num_one;};(function() {var lastTime = 0;var vendors = ['webkit', 'moz'];for(var xx = 0; xx < vendors.length && !window.requestAnimationFrame; ++xx) {window.requestAnimationFrame = window[vendors[xx] + 'RequestAnimationFrame'];window.cancelAnimationFrame = window[vendors[xx] + 'CancelAnimationFrame'] ||window[vendors[xx] + 'CancelRequestAnimationFrame'];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function(callback, element) {var currTime = new Date().getTime();var timeToCall = Math.max(0, 16.7 - (currTime - lastTime));var id = window.setTimeout(function() {callback(currTime + timeToCall);}, timeToCall);lastTime = currTime + timeToCall;return id;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function(id) {clearTimeout(id);};}}());start();});
</script>
注意:粘贴以上代码后,记得修改第16行的相关信息。改为自己家博客的。
以防以后不想要这个画布模板了,这里备份源代码:
<?php
include 'common.php';
if ($user->hasLogin()) {
$response->redirect($options->adminUrl);
}
$rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name'));
Typecho_Cookie::delete('__typecho_remember_name');
$bodyClass = 'body-100';
include 'header.php';
?>
<div class="typecho-login-wrap">
<div class="typecho-login">
<h1><a href="http://typecho.org" class="i-logo">Typecho</a></h1>
<form action="<?php $options->loginAction(); ?>" method="post" name="login" role="form">
<p>
<label for="name" class="sr-only"><?php _e('用户名'); ?></label>
<input type="text" id="name" name="name" value="<?php echo $rememberName; ?>" placeholder="<?php _e('用户名'); ?>" class="text-l w-100" autofocus />
</p>
<p>
<label for="password" class="sr-only"><?php _e('密码'); ?></label>
<input type="password" id="password" name="password" class="text-l w-100" placeholder="<?php _e('密码'); ?>" />
</p>
<p class="submit">
<button type="submit" class="btn btn-l w-100 primary"><?php _e('登录'); ?></button>
<input type="hidden" name="referer" value="<?php echo htmlspecialchars($request->get('referer')); ?>" />
</p>
<p>
<label for="remember"><input type="checkbox" name="remember" class="checkbox" value="1" id="remember" /> <?php _e('下次自动登录'); ?></label>
</p>
</form>
<p class="more-link">
<a href="<?php $options->siteUrl(); ?>"><?php _e('返回首页'); ?></a>
<?php if($options->allowRegister): ?>
•
<a href="<?php $options->registerUrl(); ?>"><?php _e('用户注册'); ?></a>
<?php endif; ?>
</p>
</div>
</div>
<?php
include 'common-js.php';
?>
<script>
$(document).ready(function () {
$('#name').focus();
});
</script>
<?php
include 'footer.php';
?>
此步骤借鉴于:Typecho|Handsome 主题的一些修改教程
17. 添加下雪效果,圣诞雪花动态特效
参考:https://limbopro.com/archives/Falling-snowflakes.html
18. 新年倒计时
如果你是handsome主题,请在首页列表最前方广告位处添加以下代码,年份和结束日期记得自己改。
<style>
.gn_box{ border: none; border-radius: 15px; }
.gn_box {
padding: 10px 14px; margin: 10px; margin-bottom: 20px; text-align: center; background-color: #fff; }
#t_d{ color: #982585; font-size: 18px; }
#t_h{ color: #8f79c1; font-size: 18px; }
#t_m{ color: #65b4b5; font-size: 18px; }
#t_s{ color: #83caa3; font-size: 18px; }
</style>
<div class="gn_box">
<h1><font color=#E80017>
2</font><font color=#D1002E>
0</font><font color=#BA0045>
2</font><font color=#A3005C>
6</font><font color=#8C0073>
年</font><font color=#75008A>
-</font> <font color=#5E00A1>
新</font><font color=#4700B8>
年</font><font color=#3000CF>
倒</font><font color=#1900E6>
计</font><font color=#0200FD>
时</font>
</h1><center>
<div id="CountMsg" class="HotDate"> <span id="t_d">
天</span><span id="t_h">
时</span><span id="t_m">
分</span><span id="t_s">
秒</span>
</div></center>
<script type="text/javascript">
function getRTime() {
var EndTime = new Date('2026/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
var day = document.getElementById("t_d");
if (day != null) {
day.innerHTML = d + " 天"; }
var hour = document.getElementById("t_h");
if (hour != null) {
hour.innerHTML = h + " 时"; }
var min = document.getElementById("t_m");
if (min != null) {
min.innerHTML = m + " 分"; }
var sec = document.getElementById("t_s");
if (sec != null) {
sec.innerHTML = s + " 秒"; }
}
setInterval(getRTime, 1000);
</script>
</div>
]]>