同一篇文档,实现博客与公众号的互通原理实现
博客介绍
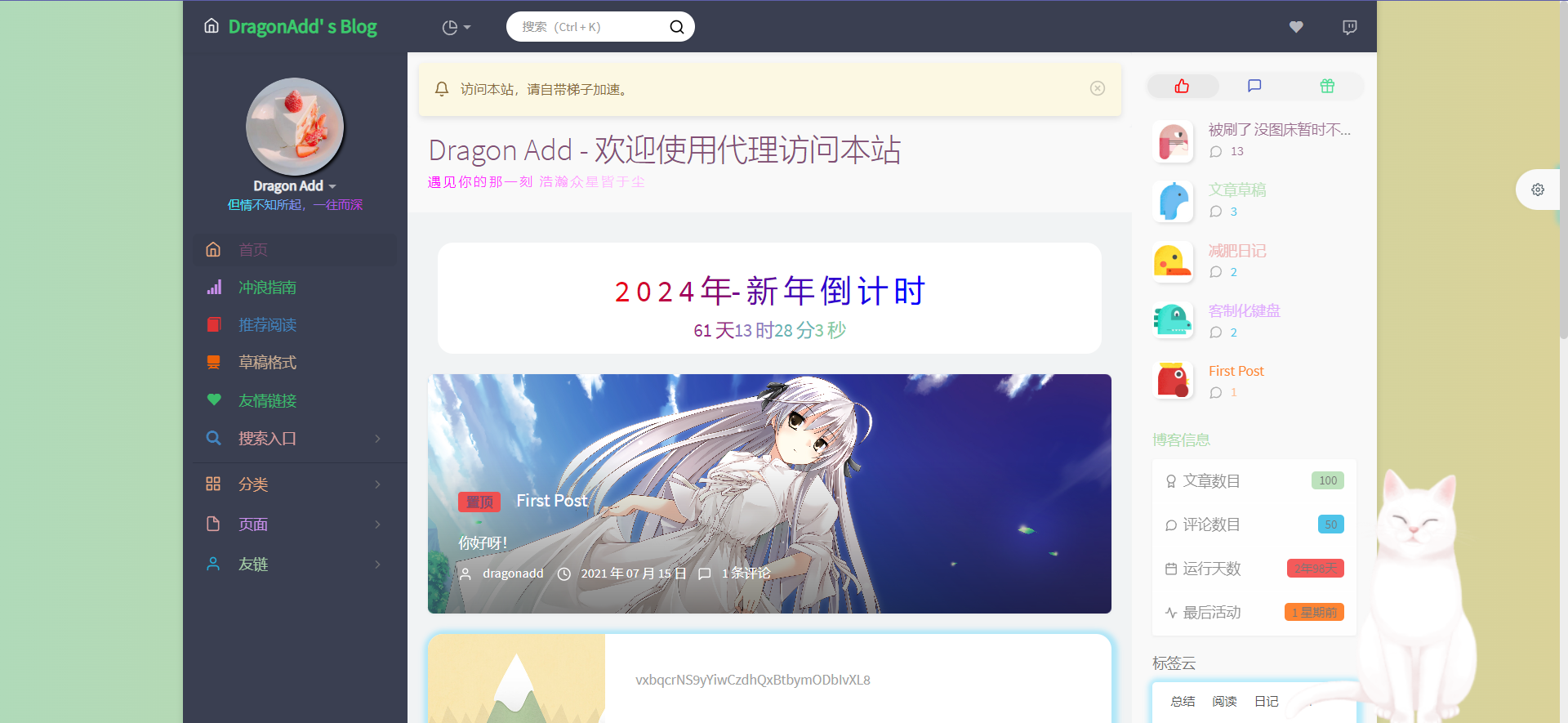
很久之前建立了一个博客

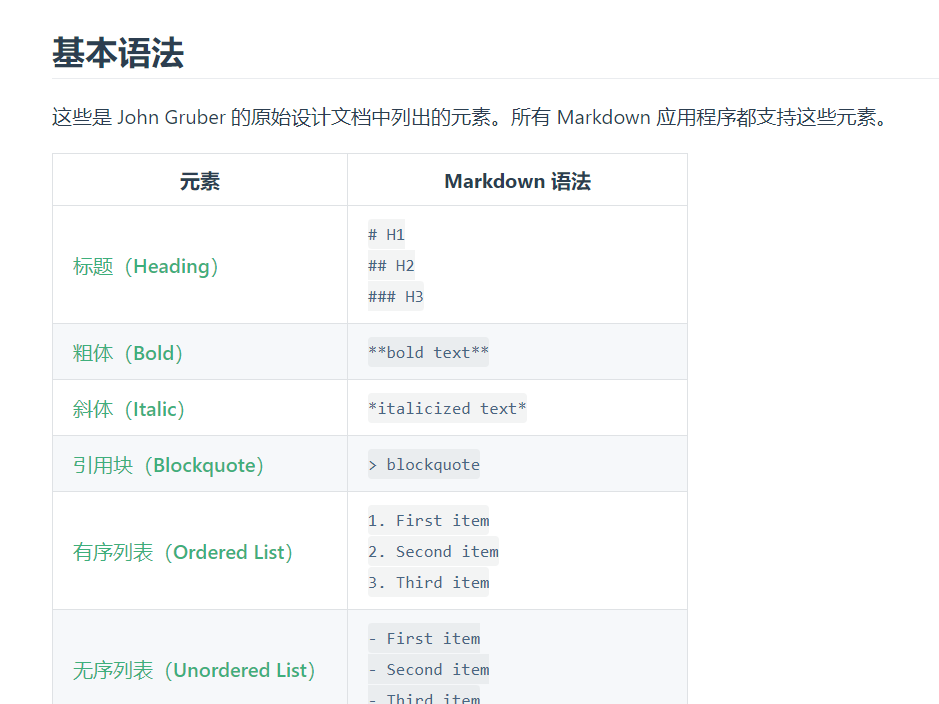
博客的文章,都是用markdown语法进行编写的。如果在公众号上编辑,自然用不了这个语法进行写文。
其实markdown并没有多高级,它的语法只是在排版的时候起了点作用。

目前都是用非常基础的语法进行写文,没有用到扩展语法,可能是没有用到的场合情景吧。
还有另外一个点,那就是图床

图床对于在浏览器上的博客很重要,想要在博文里面加入图片,就要把图片放入图床,然后拿到图片的url,用markdown语法把图片放进文章,最后发出来能显示图片。
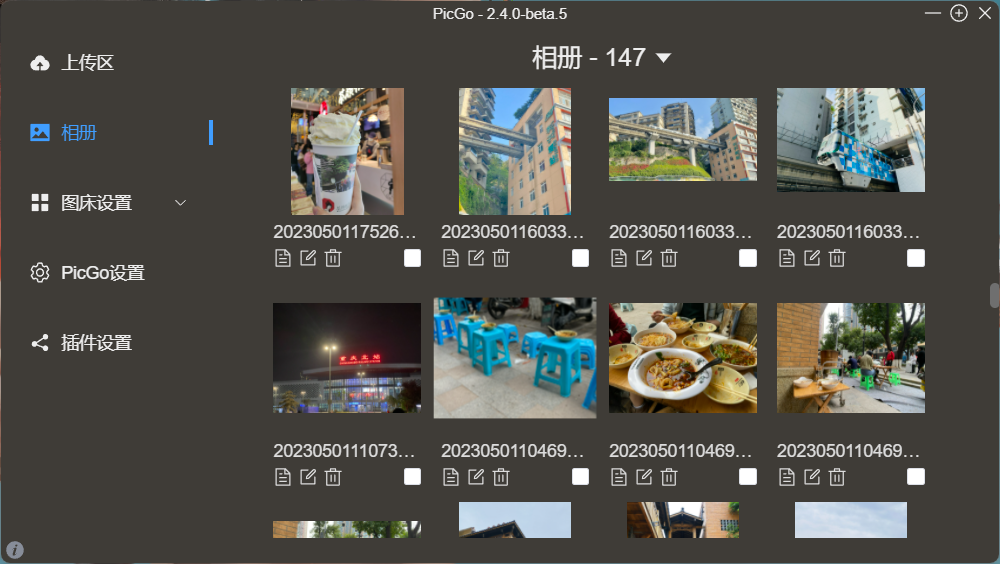
目前博客用的图床实现原理:
利用PicGo+GitHub搭建图床,使用jsDelivr免费加速。
使用 PicGo 将图片上传到指定 Github 仓库位置,再利用 jsDelivr 获得图片加速后的 url。
然后,有个问题,2021年12月jsDelivr大陆备案失效,2022年5月,cdn.jsdeliver.net 已经被DNS污染,基本在大陆用不了了,所以目前博客的很多以前的图片,不加速是看不到的,现在也是。
以前考虑过这个情况,用了又拍云联盟送的图床,国内加速嘛,速度嘎嘎快,后来吃了技术的亏,被坏人盗刷流量。详情)

后面就开始用路过图床,也用了七牛云,不过七牛云本来是给love博客用的,main blog的图片没用多少七牛云。
现在基本用的是GitHub图床+jsDeliv加速了,看淡了,反正是小众东西,不在乎有没有人看哈哈哈🤗🤗🤗,想看的就自己加速看。
启动随便拍拍专栏
最近拥有了一台相机📷,给它命名为
小黑

然后带着小黑拍了好多照片~~
拍照肯定要分享嘛哈哈哈,博客以前特意开了一个专栏——随便拍拍,就是用来记录分享拍下来的照片的。

但因为国内图床没了,于是搁置了好一段时间。
决定重新更新这一个系列!
前情介绍
前面介绍到,博客用的是markdown语法,而微信公众号这边是用不到markdown语法的,想要排版好看的推文,可能就需要用到秀米啊、135啊等编辑器。
但这就涉及到效率问题,写一篇文章,博客用Typora,公众号用秀米,同样的内容,要进行两次排版,yue。
然后还有一个问题,就是markdown语法下,图片是以链接url插入图片的,而在公众号这边,是要把图片上传到它那边的存储库,这代表,同样的照片,要进行两次上传,yue。
但,现在不一样了
互通实现原理
介绍一下新工具:

在上班时候,日常闲逛GitHub,首先留意的是这个:GitHub - lyricat/wechat-format: 微信公众号排版编辑器,转换 Markdown 到微信特制的 HTML
太厉害了!
互通能够实现了!可以写一篇,然后发两个平台,Nice
原理如上!
尚待斟酌问题
关于这个实现,有两个问题要斟酌一下。
第一个:图片显示问题
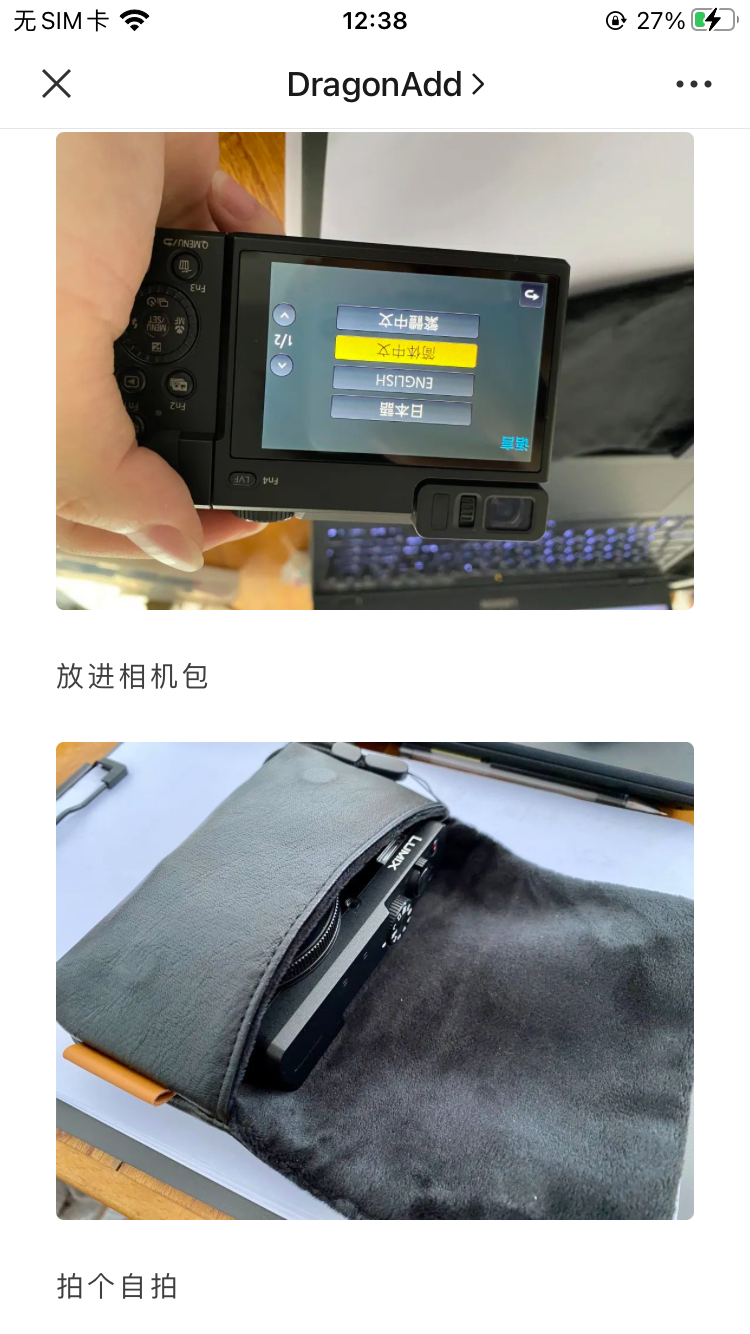
在写这一篇之前,有用过以上的转换,把博客的其中一篇《屋内屋外》编辑过,但是其中有的图片会被旋转90°:

看上面的第一张和第二张,上传的时候明明好好的,在博客和转换页面也是好好的,复制到公众号这边就自动旋转了,离谱。
第二个:图片丢失问题
这是个未验证的问题,只是个设想。
你看,图片上传的是GitHub图床,正常来讲,国内网络刷新加载慢和打不开是正常的
但是这个转换,居然可以直接把markdown语法下的图片显示出来,而且可以流畅地加载成功,是没有想到的。
现在好奇的是,它每次打开是直接用微信服务器加载刷新的呢,还是说,第一次加载的时候已经保存在微信这边的存储里面了?
如果,如果这边图床删了图片,它是否依然可以正常显示?
验证很简单,先上传一张,然后这边删了,看它是否显示就知道答案了。
很好,现在上面已经上传了一张图片,等到这篇推文正式发表后,再去GitHub那边删一下,就知道答案了。
Over
结束
谢谢


2 条评论
那个微信markdown编辑器我也在用,还挺好用的
!哈哈哈,是啊是啊,还不错